Scenario Based eLearning
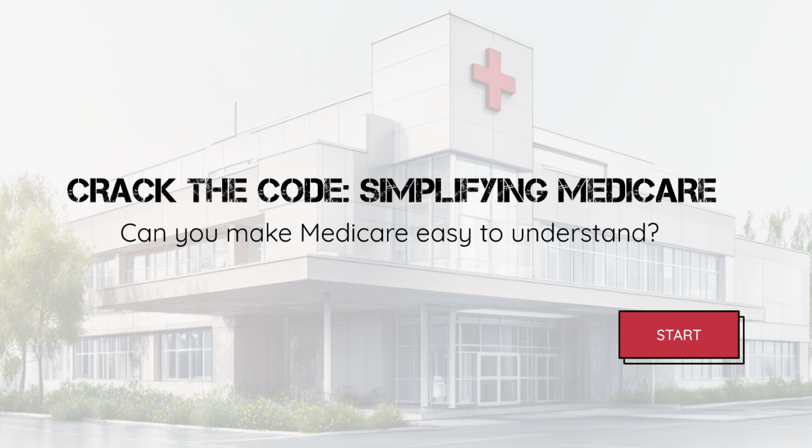
Crack the Code: Simplifying Medicare
FEATURED PROJECT


Audience: Newly Hired Client Care Coordinators
Responsibilities: Instructional Design, Content Development, eLearning Developer, Visual and Multimedia Designer, Action Mapping, Scripting, Storyboarding, Authoring, Testing and Iteration
Tools Used: Articulate Storyline 360, Figma, Canva, Google Docs, MindMeister, Midjourney, Open Art AI
THE PROBLEM
CareBridge Assurance approached me because their client care coordinator struggled to explain complex Medicare information clearly, leading to client confusion and a 10% drop in satisfaction scores during Q1. Through discussions with the client services manager, who oversees the client care coordinators, and a review of client feedback, I confirmed that unclear communication was the primary issue impacting satisfaction.
THE SOLUTION
I proposed a scenario-based eLearning experience to help newly hired client care coordinators practice delivering complex Medicare information effectively. This training would allow them to experience both correct and incorrect communication approaches in a risk-free environment. By learning at their own pace, they could build confidence without the pressure of a strict deadline. Additionally, the interactive format provided opportunities to refine their communication skills.
MY PROCESS
I used the ADDIE model to develop the eLearning project, starting with action mapping to understand the company’s goals, target customers, and the client care coordinators’ role. I then designed a text-based storyboard, developed mood boards, style guides, and prototypes before creating the full interactive experience. Finally, I conducted user testing to evaluate effectiveness and refine the training based on feedback.
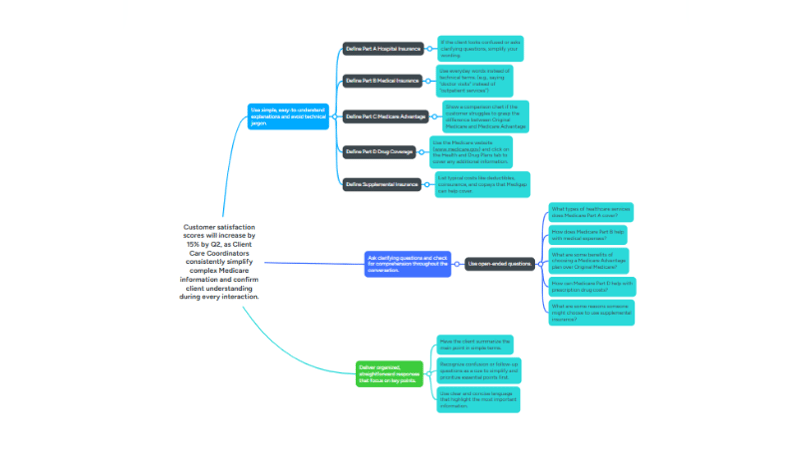
Action Map
In this project, I served as the subject matter expert (SME) based on my experience as a Medicare customer service representative. Through action mapping, I outlined the critical actions client care coordinators should take to ensure successful client interactions during video calls. These included explaining Medicare terms and processes clearly, prioritizing key information, and using open-ended questions to check for understanding. These elements were vital for ensuring a positive client experience and supporting CareBridge Assurance’s mission of client satisfaction.
The Action Map outlines key decisions and actions to help guide learners through real-world Medicare conversations. Click the image to view the full map.
Text-Based Storyboard
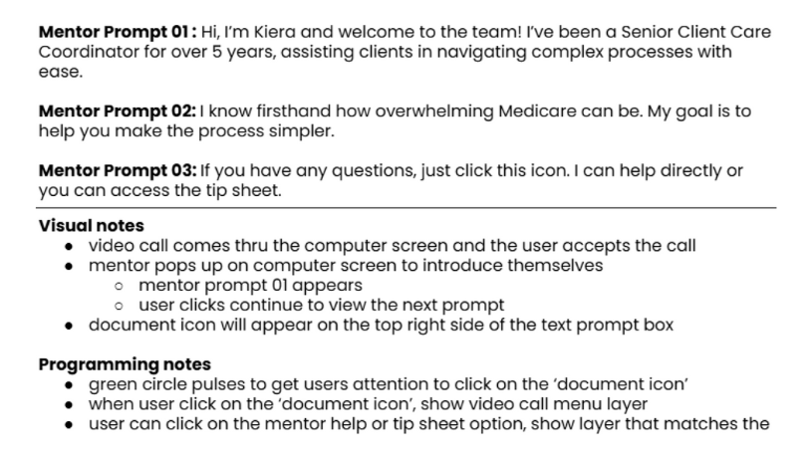
After identifying the critical actions for client care coordinators, I moved on to storyboarding and scripting, focusing on creating an immersive learning experience. The training presents learners with three key questions designed to help them think through how they would communicate with a client who is less familiar with Medicare. Through this narrative-based approach, the client care coordinator can explore the outcomes of their choices in simulated conversations with clients. The goal is to enhance their communication skills by providing realistic scenarios that improve their ability to explain complex concepts effectively.
Text-Based Storyboard provided a clear blueprint for organizing the training content before development in Storyline.


Visual Mockups
Next, I created a mood board and wireframes to establish the project’s visual direction. I aimed for a semi-realistic feel, using MidJourney AI to generate images and a style guide to ensure a cohesive theme. To structure the eLearning experience, I designed low-fidelity and high-fidelity wireframes in Figma, refining the layout and interactions. These elements helped create a visually engaging and immersive learning experience.
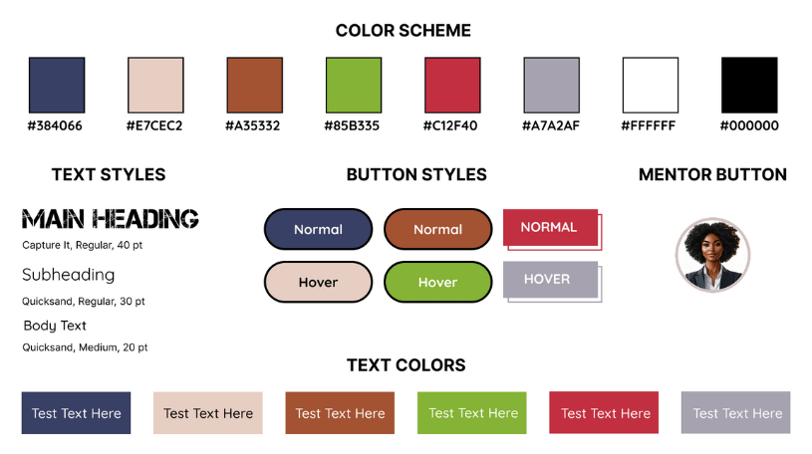
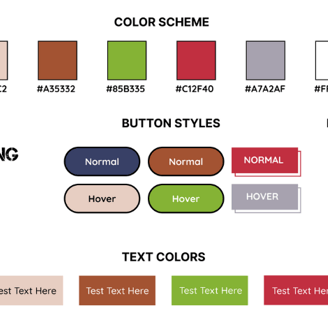
Style Guide outlined the color palette, button styles, and text formatting for consistent visual design.




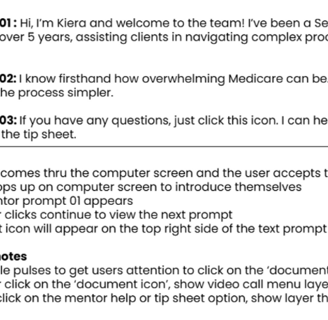
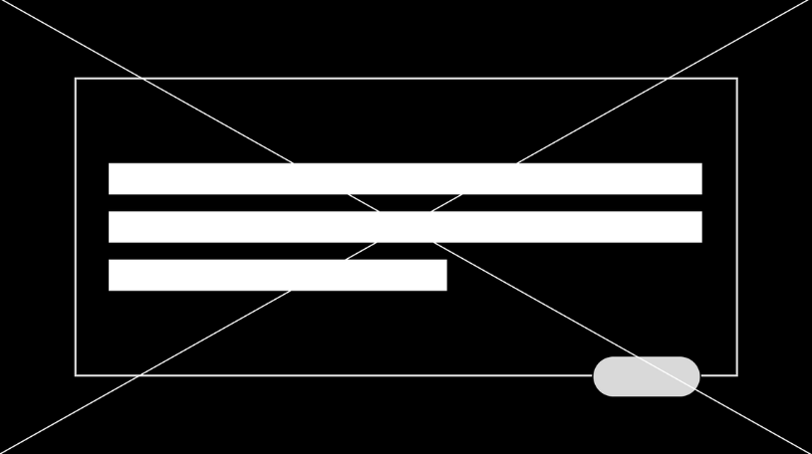
Low Fidelity Wireframe outlining the foundational layout of the text prompt and learner interaction structure.


High Fidelity Wireframe with polished design and layout to reflect the learner experience.
Interactive Prototype
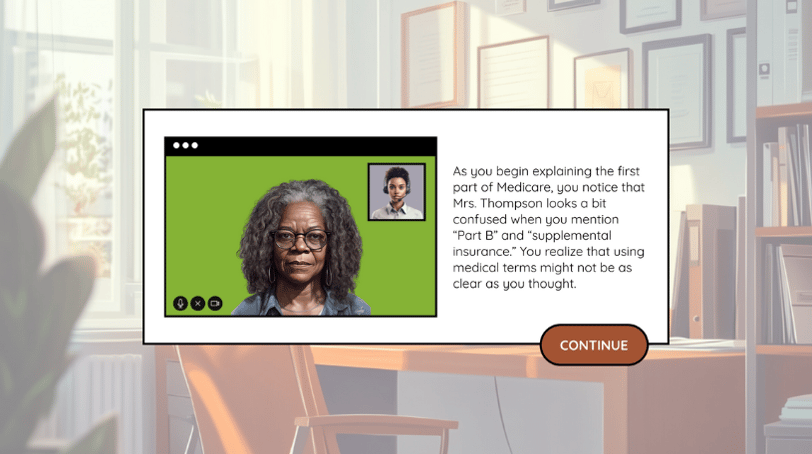
I created an interactive prototype using Articulate Storyline 360 to give a preview of the training experience and gather feedback. The prototype included interactive elements to help learners engage with the content and get a feel for what the final training will look and feel like.
Full Development
Once I gathered feedback, I made the appropriate adjustments to ensure the project met its goals. to ensure the training experience was both seamless and engaging, while also aligning with CareBridge Assurance’s Q2 objectives. I completed the full build in Articulate Storyline 360, designing the training to simulate a realistic video call setting. To boost learner immersion, I included dialogue-based interactions that mirror real conversations between a client care coordinator and a client.
Additionally, I used Midjourney to develop semi-realistic characters and visually compelling scenes that mirror real-life settings while maintaining a lightly animated aesthetic. These design choices were intentional, helping to balance realism with learner engagement and making the training both practical and visually appealing.
RESULTS & TAKEAWAYS
After implementing feedback and refining my project, the next step would be to evaluate the learners and collect feedback on the overall training experience. This would help determine whether the training successfully supported CareBridge Assurance’s quarterly goal.
One important lesson I learned throughout this process is the value of iteration. I realized that the first draft is rarely the final deliverable. Embracing this mindset reminded me that it's not only okay, but necessary to start over or make adjustments to ensure the final product truly meets the learner’s needs.